Фронт маржин - секретная составляющая стильного оформления
Front margin – это элемент дизайна, который поможет придать странице или блоку эффектный и сбалансированный вид. В данной статье мы разберем, что представляет собой Front margin и как использовать его для создания привлекательного и привлекающего внимание контента.


What is a Profit Margin?
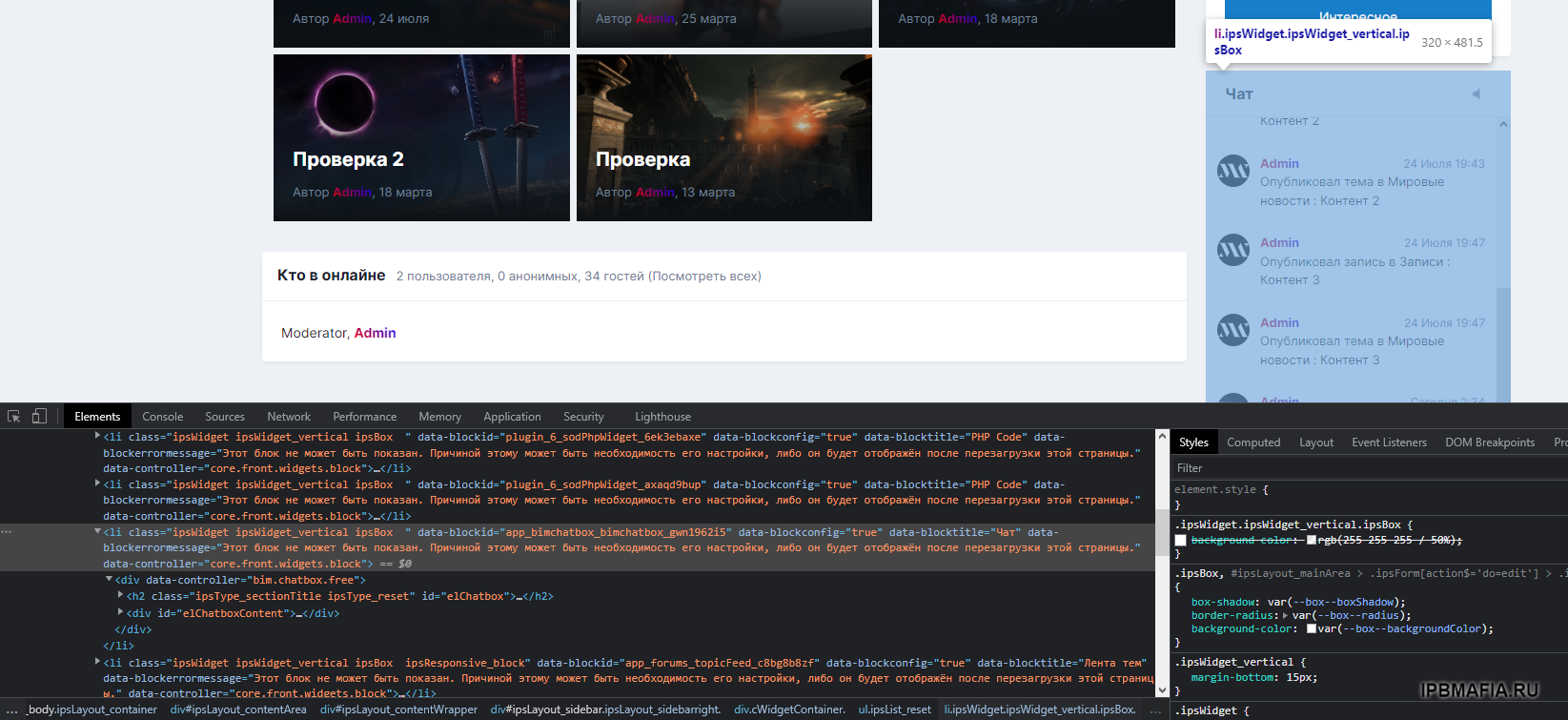
Используйте Front margin для выделения важных элементов страницы, таких как заголовки, подзаголовки и ключевые слова. Увеличение Front margin для этих элементов позволит им быть заметными и выделяться на фоне остального контента.


GROSS PROFIT MARGIN: A Simple Explanation


Организация отступов margin и padding, Видео курс по CSS, Урок 36
Экспериментируйте с разными значениями Front margin, чтобы достичь наилучшего визуального эффекта. Иногда достаточно небольшого увеличения, чтобы сделать элемент более заметным, в то время как в других случаях необходимо значительно увеличить маржин, чтобы создать яркий акцент.


Margin Buying Basics - by Wall Street Survivor

Не забывайте о балансе и гармонии в дизайне. Когда используете Front margin для одних элементов, обязательно учтите его воздействие на все остальные компоненты страницы. Сохраняйте пропорции и балансировку, чтобы создать эстетически приятный дизайн.

Свойства блоков. CSS padding. CSS margin. CSS display. Уроки CSS HTML JS. Урок №7