Валидация документа: как проверить его правильность и соответствие требованиям
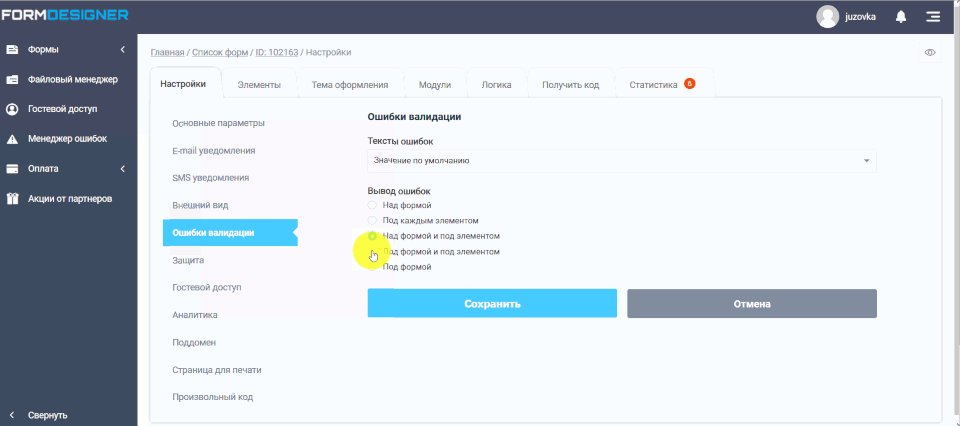
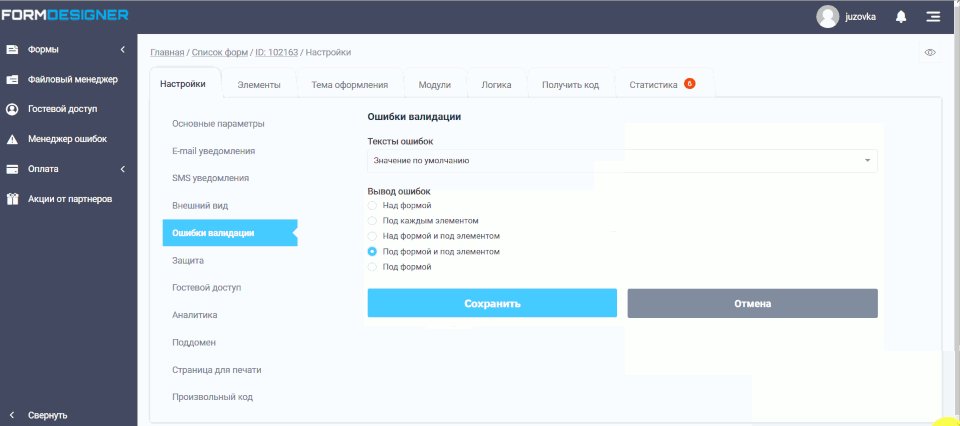
Валидация документа – это процесс проверки соответствия документа определенным стандартам и требованиям. Ниже приведены полезные советы и идеи, которые помогут вам успешно пройти процесс валидации и обеспечить правильность вашего документа.


Разница верификации и валидации. Посмотри видео и все поймёшь!!))
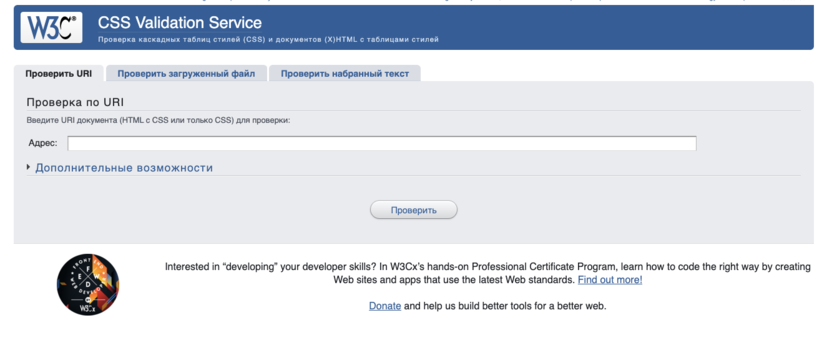
Пользуйтесь специальными инструментами для валидации, такими как W3C валидатор для HTML-документов или XMLLint для XML-документов. Эти инструменты помогут обнаружить и исправить ошибки в вашем документе, чтобы он соответствовал стандартам.


Что такое валидация? Какие виды вы знаете?


Где обещанные действия 21 и 22 сентября, кто виноват ??? Коллективное обсуждение.
Правильно используйте теги и атрибуты. Убедитесь, что каждый открывающий тег имеет соответствующее закрывающее и правильное количество атрибутов. Это позволит вам избежать ошибок и обеспечить правильность документа.


Что такое валидация? ДЛЯ НОВИЧКОВ / Про IT / Geekbrains

Используйте валидные CSS-стили. Убедитесь, что ваш стиль написан по правилам CSS и не содержит ошибок. Неправильно написанный CSS может привести к некорректному отображению вашего документа.

Валидация- что это?Посмотри видео и всё поймёшь!!))